微信小程序运行流程
发布者:济宁果壳科技
发布时间:05-28
浏览数:4798
关键词:微信小程序,济宁果壳科技,小程序运行
摘要:微信小程序运行流程,济宁网站建设,济宁微信公众号开发,济宁seo优化推广,济宁手机APP开发,济宁微商城开发,济宁做网站,济宁网络公司,济宁果壳科技
一.微信小程序是啥
本质其实就是(混合)的app 介于web app与native 原生app之间,具备丰富的调用手机各种功能的接口,同时又具备灵活性,跨平台

- 在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中,是由 WKWebView 来渲染的,环境有 iOS8、iOS9、iOS10
- 在 Android 上,小程序的 javascript 代码是通过 X5 JSCore来解析,是由 X5 基于 Mobile Chrome 53/57 内核来渲染的
- 在 开发工具上, 小程序的 javascript 代码是运行在 nwjs 中,是由 Chrome Webview 来渲染的来自官方文档说明
2.小程序目录结
└── app.wxss 小程序公共样式表
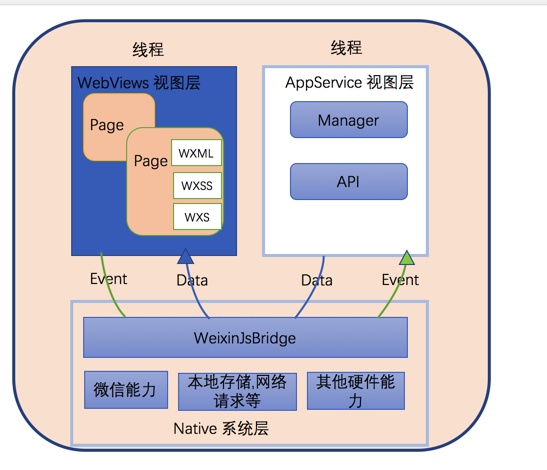
二、小程序架构

index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false
},
//事件处理函数
bindViewTap: function() {
},
onLoad: function() {
}
})
<!--index.wxml-->
<view >
<view >
<text >{{tools.bar(motto)}}</text>
<text >{{tools.foo}}</text>
</view>
<wxs module="tools">
var foo = "'hello world' from comm.wxs";
var bar = function(d) {
return '啥子玩意'+d;
}
module.exports = {
foo: foo,
bar: bar
};
</wxs>
</view>